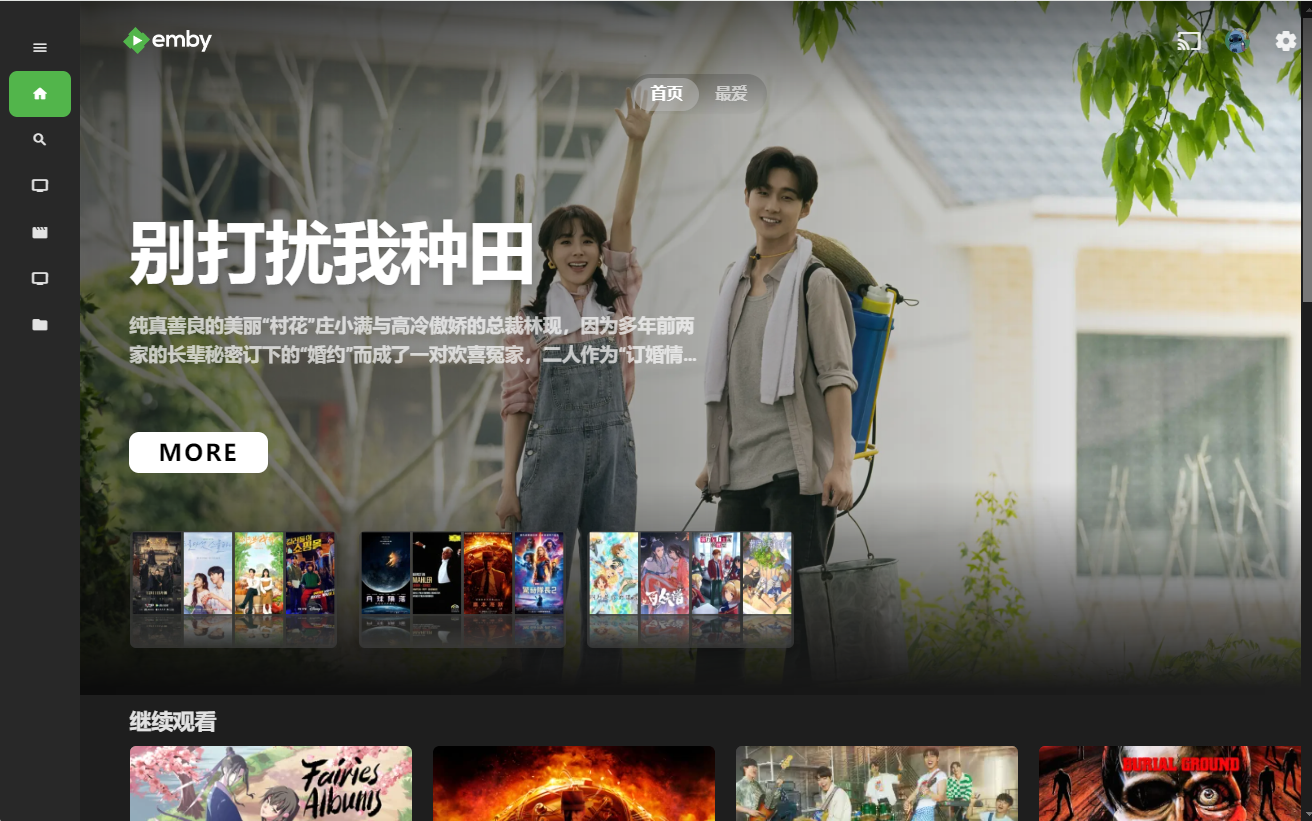
Emby部署成功后的效果图
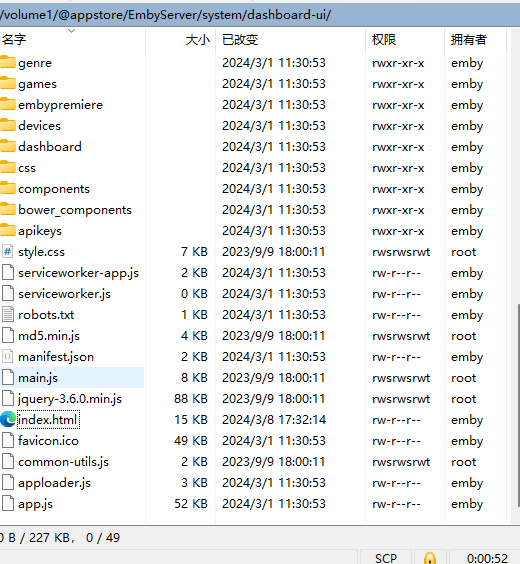
Emby大屏幕海报封面主题:无需Chrome插件,直接集成到 Emby 服务器中,以群晖 Emby 4.8.3 为例,将主题集成到 Emby 服务器的 Web UI 目录 /volume1/@appstore/EmbyServer/system/dashboard-ui/中。
如果是Docker安装的,比如lovechen/embyserver
位置在: /system/dashboard-ui/
无论你什么安装方式,你只需要找到安装目录下的index.html就找对了!
比如容器就是:docker exec -it 容器ID find -name "index.html"
从作者的github库中下载源码压缩包:emby-crx-master.zip
从压缩包中提取如下文件:common-utils.js、jquery-3.6.0.min.js、md5.min.js、style.css、main.js这五个文件
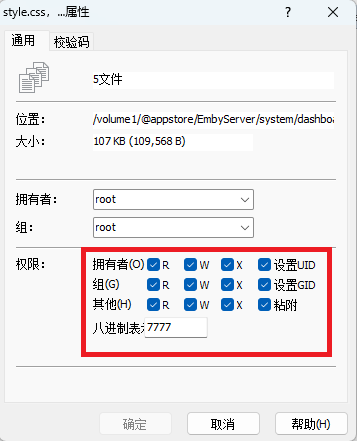
如果去到内部覆盖文件遇到没有权限问题:scp: /volume1/@appstore/EmbyServer/system/Emby.Web.dll: Permission denied,可以进行一下操作:
- 输入
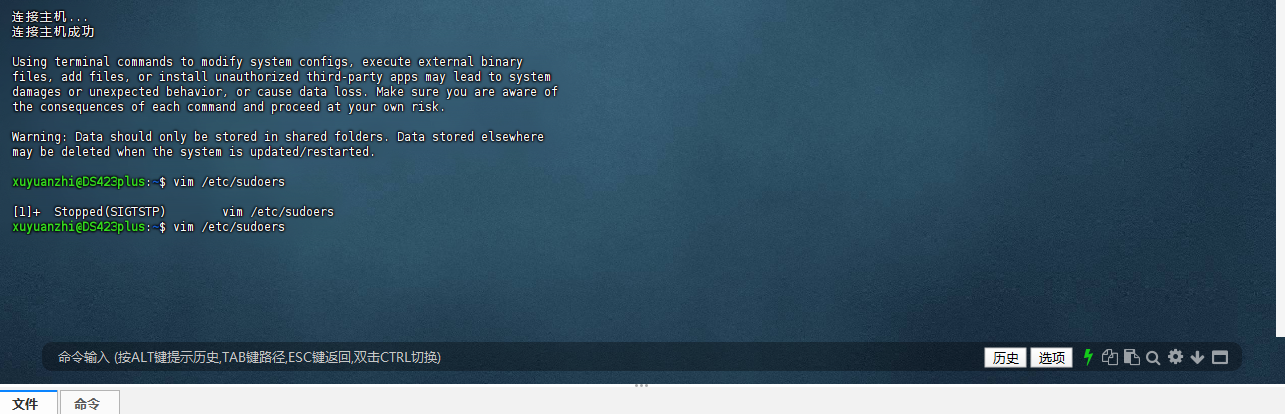
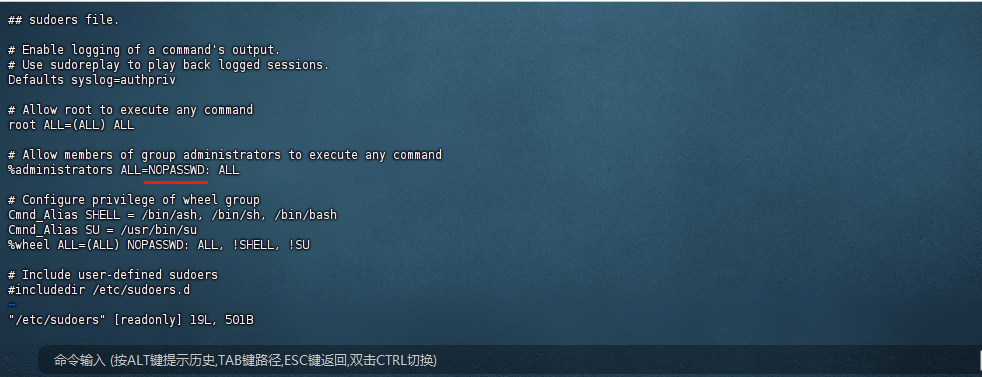
vim /etc/sudoers![图片 图片]()
- 进入文档后按
e和i进入编辑模式把圈出来的地方改成NOPASSWD,以前的应该是(ALL)![图片 图片]()
- 之后按
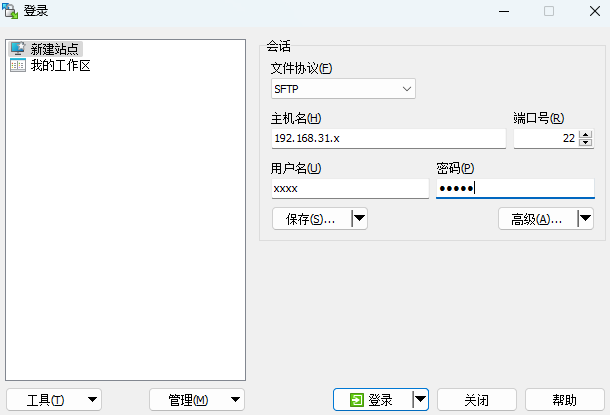
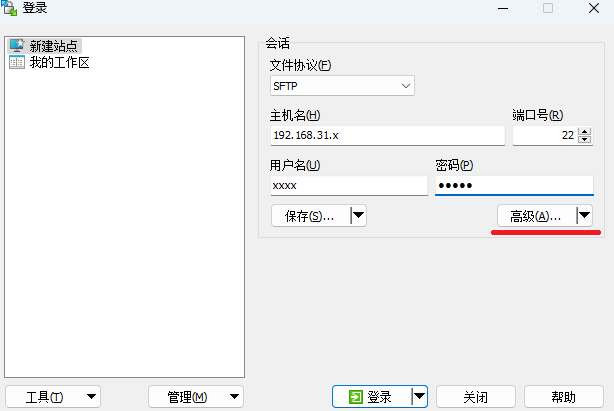
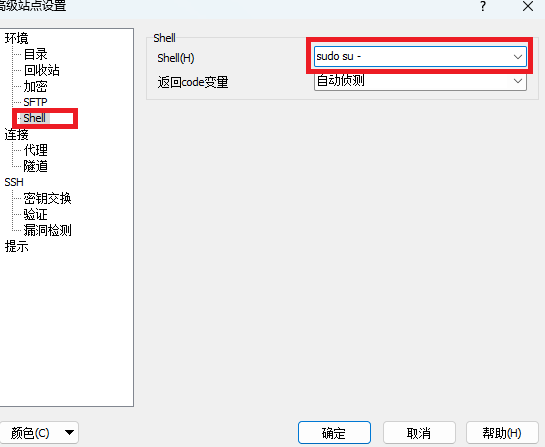
ESC在:wq退出编辑 - 在WinScp输入账号密码之后点击右下角高级,进入页面,再点击Shell,选择sudo -u模式,之后返回,进行登录
![1 1]()
![2 2]()
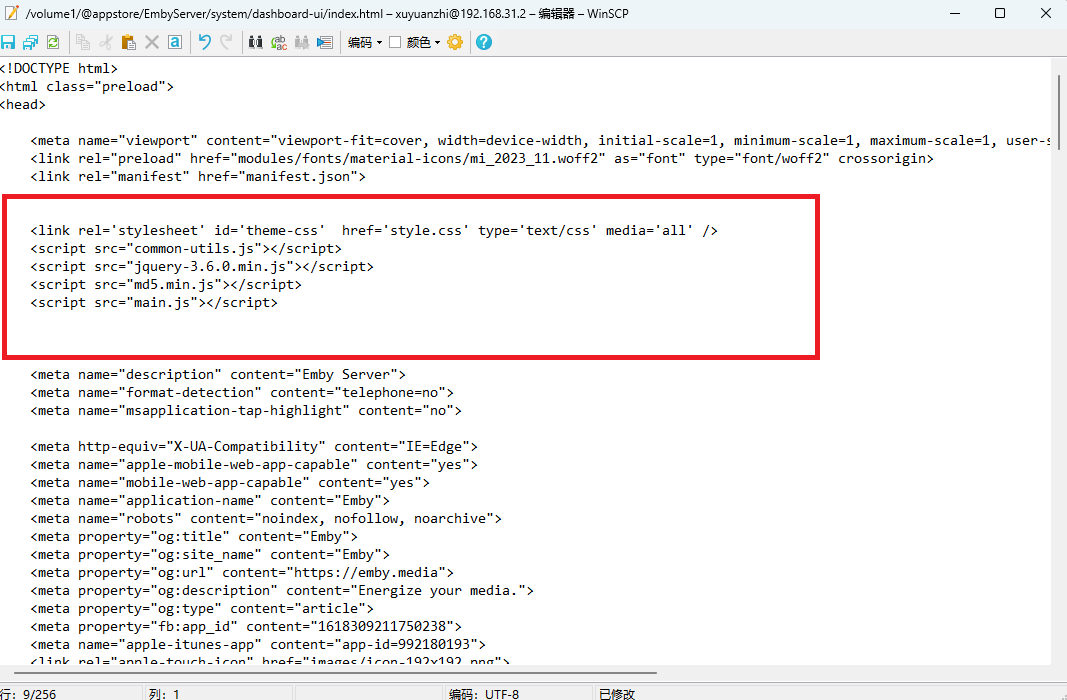
权限没问题之后把5个文件上传到 web ui或dashboard-ui目录中去然后编辑目录中的index.html文件

在前插入

<link rel='stylesheet' id='theme-css' href='style.css' type='text/css' media='all' />
<script src="common-utils.js"></script>
<script src="jquery-3.6.0.min.js"></script>
<script src="md5.min.js"></script>
<script src="main.js"></script>之后保存,刷新网页即可。
补充:有的人复制进去之后,发现没有生效,打开F12发现5个文件全部报500错误。Failed to load resource: the server responded with a status of 500 (Internal
可能是因为权限不够的问题访问不了互联网,所以把权限全部打开就行